独学でWebデザインを学習したい
Adobe系のツールを学習して使いこなせるようになりたい
Webデザイナーに必要な知識を学べるサービスやサイトが知りたい
最近ではオンライン学習コンテンツが増加しており、プログラム言語をはじめとしてさまざまな知識をインターネットで学べるようになりました。
このような背景において、Webデザインの知識を学習できるサービスやリソースも少しずつ増えています。特に、独学でこれから学習しようと考えている人にとっては朗報となるでしょう。
しかし、このようなオンラインサービスはどのように見つけてどこから始めれば良いのでしょうか?
そこで、この記事では今日からWebデザインの学習や便利なサービスについてまとめて解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
Webデザインの学習
この章では、プロのWebデザインを数多く見ることでデザインのトレンドを知ることができて、感性を磨くことが可能なサイトについて見ていきます。
WebページやUIなどを観察していくことで、自分の知識量を着実に増やしていくことができます。
プロのデザインを勉強する
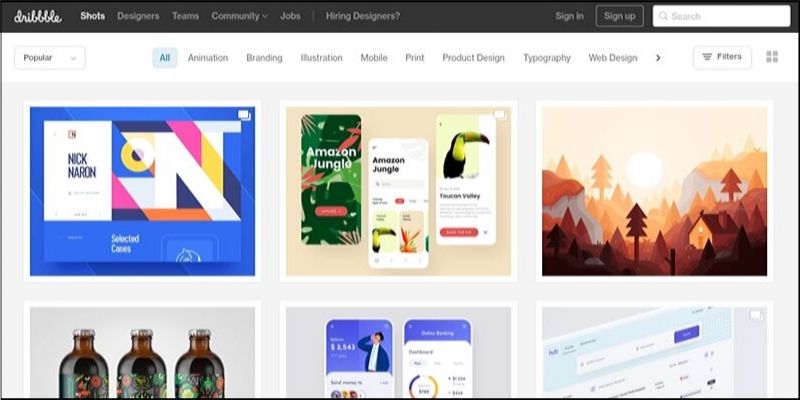
【Dribbble】

Dribbbleは、世界中のデザイナーが自分の作品を投稿&共有し合うことで、さまざまな知識共有や出会いを実現する老舗の人気サービスです。
公開されているデザインはどれもクオリティが高く、独学者にとってこれほどデザインをインプットする場所として最適なサービスは無いでしょう。クオリティが高い理由の1つとしては、誰でも勝手に自分の作品を投稿できないという点が挙げられます。
これはDribbbleを利用しているデザイナーから招待されないと、自分の作品を投稿できないという特殊な仕組みによるものです。この仕組みのおかげで、公開されているデザインはどれも参考になるものばかりなのです。
また、SNSのようなフォローの仕組みもあり、人気ユーザーになると企業からの依頼に繋がるケースもあるのが魅力的です。
Dribbbleを簡単にまとめると次のようになります!
- 世界中の高品質なデザインを閲覧できる
- 招待制による質の担保
- 優秀なデザイナーと仕事ができるかも
モバイルUIデザインを知る
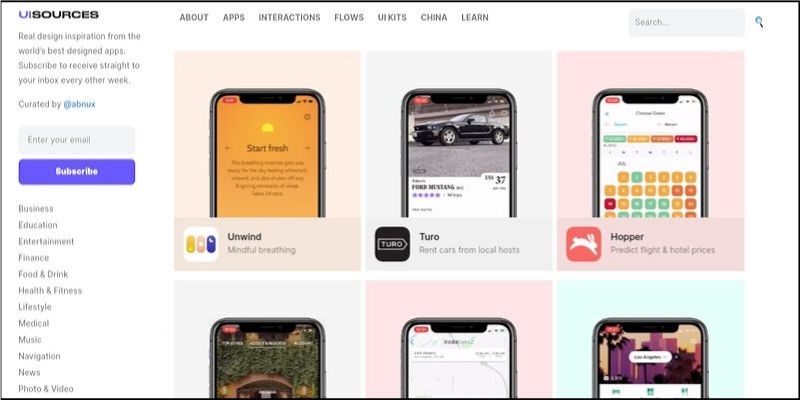
【UI Sources】

UI Sourcesは、スマホアプリ・サイトに特化した質の高いデザインを閲覧できるサービスです。
ビジネス、エンターテイメント、音楽、ニュース、ショップ、旅行…など、多種多様なジャンルのモバイルデザインを網羅しているのが特徴です。また、ユーザー登録や検索画面・メニューの表示などよく使うレイアウトも同時にチェックできるように設計されています。
ユニークなのは、それぞれのアプリ毎に主要な画面構成が1セットになったFlowと呼ばれる機能や、モバイルデザインを始めるための動画講座なども提供されています。
UI Sourcesを簡単にまとめると次のようになります。
- モバイルデバイスに特化したデザインを網羅している
- 主要な画面構成をジャンル毎に提供
- 独学者にもオススメな動画講座による勉強ができる
動きのあるデザインを知る
【UI Movement】

UI Movementは、とにかく【動き】が特徴的なWebデザインをひたすら集めて公開しているキュレーションサイトです。
マウスをホバーすると即座にデザインがアニメーションされて動くのが分かります。動きのエッセンスを学ぶには最高のサービスとなっており、目まぐるしく変化するWebのトレンドを身につけるのにも役立つでしょう。
フィルタリングによる検索も可能で、ボタン・カレンダー・カルーセル・コメント・チャット・カラーピッカー、図形など、さまざまなキーワードがあらかじめ用意されているので便利です。
また、面白いのはWebデザインを制作するためのツールやサービスも紹介されている点です。AdobeのAfter EffectsやInVision Studio、figmaなど、人気のツールを利用するとどのような動きを表現できるのかが分かりやすく構成されています。
UI Movementを簡単にまとめると次のようになります。
- Webデザインの動きやアニメーションを学べる
- タグによるフィルタリング機能
- Webデザインツールの確認など
クイズ形式でWebデザインを学ぶ
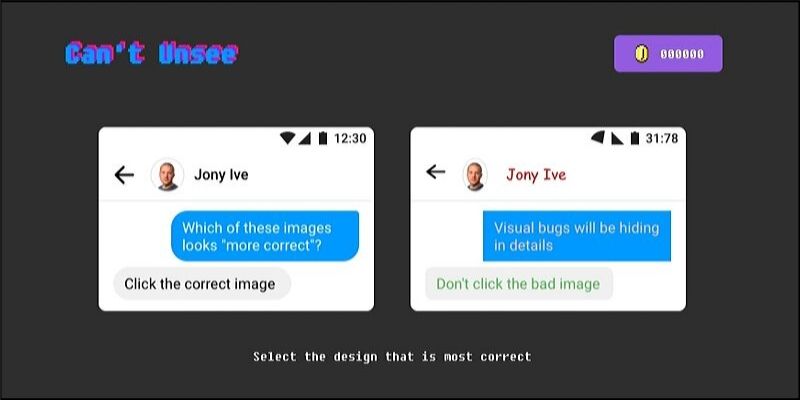
【Can’t Unsee】

前章までのサイトを活用してWebデザインのイメージが出来るようになってきたら、ゲーム感覚で実践的なスキルを身につけられるサービスを使ってみましょう。
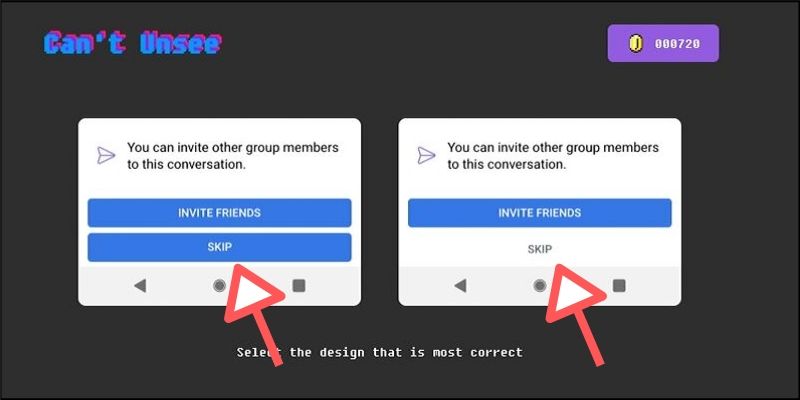
Can’t Unseeは、【悪いデザイン】と【良いデザイン】を見比べて正しいと思うデザインを選択していくゲームです。繰り返し回答していくことで、着実にWebデザインの見る目が養われていきます。
例えば、以下のデザインを見比べてみましょう!

【SKIP】ボタンに注目すると、カラースタイルが異なっているのが分かりますね。これは、どちらのデザインがユーザーにとって分かりやすいか? というものです。
ボタンがどちらも同じカラーだと分かりにくいので、正解は右側のデザインということになります。
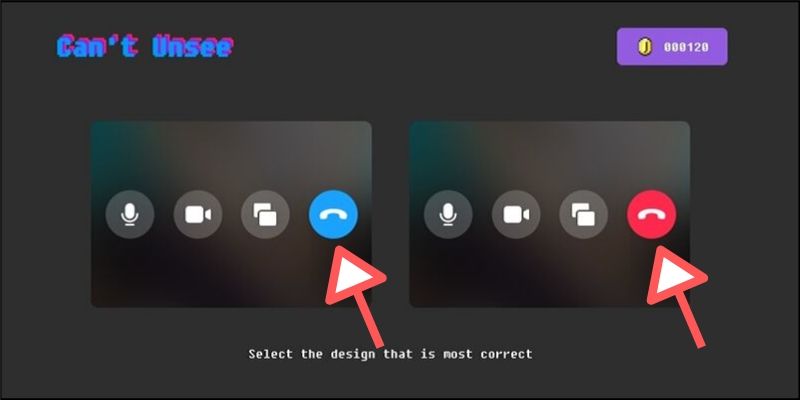
次のデザインはどうでしょうか?

よくビデオチャットなどで見かけるレイアウトですね。
通話終了のアイコンに注目してください。それぞれ青色と赤色のスタイルが設定されていますが、通話を終了するというイメージに近いのは赤色ですよね?
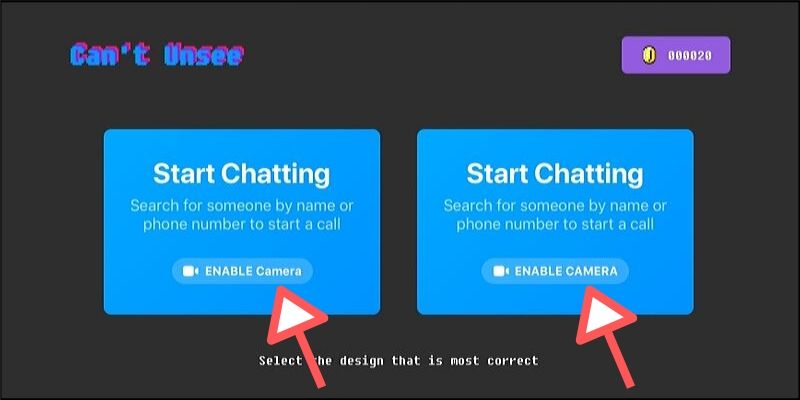
次のデザインを見てください!

これは少し細かい点が異なっており、ボタンに表記されているアルファベットがすべて大文字のボタンと、小文字が混在しているボタンの2種類が表示されています。
こうして見比べてみると、すべて大文字で表記されたボタンの方がスッキリしたデザインであることが分かりますね。
このようにCan’t Unseeを利用すると、楽しみながらデザインの実践的なスキルが身につくというわけです。友人と一緒に競い合ったり、SNSで質問してみたりするのも面白いかもしれません。
ツール・コーディングの学習
この章では、Webデザイナーに必要となる基本的な知識を身につけるためのサービスについて見ていきます。現在ではデザインの知識だけでなく、HTML / CSSなどの基本的なコーディングスキルも学習した方が良いでしょう。
Adobe系ツールの勉強
【Adobeヘルプセンター】

Photoshopなどでも知られるソフトウェアを多く提供するAdobe製のツールは、Webデザインの世界で一般的に使われており求人の条件として掲載している企業も少なくありません。
プロも愛用するこれらのツールは非常に奥が深く、初心者だと勉強するのが難しかったりするのですが、実は公式サイトには詳細で分かりやすいチュートリアルが提供されています。Photoshopはもちろんのこと、Illustrator / InDesign / After Effects / Lightroomなども勉強できます。
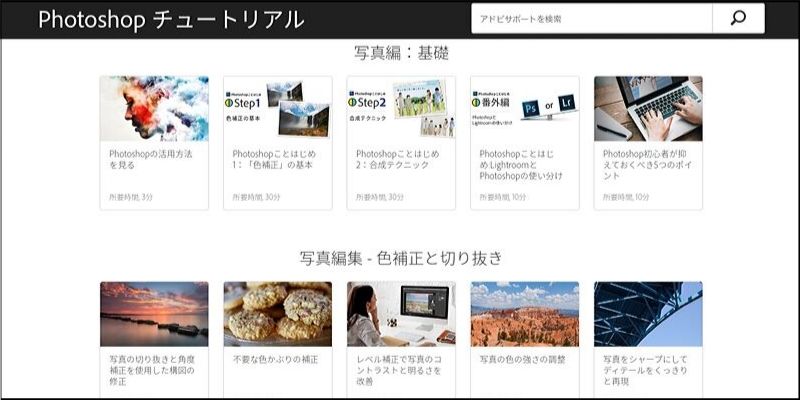
例えば、以下のサイトはPhotoshopのチュートリアルページです。

学べる内容も非常にバラエティに富んでおり、以下のような内容のチュートリアルが無料で提供されています。
- 色・レベル補正の基本
- レイヤーの使い方
- Webコンテンツの作り方
- GIFやシネマグラフの作り方
- 複数の画像を合成する方法
- Webに挿入する画像の質を上げる
すべて動画とテキストによる分かりやすい教材で、Photoshopですぐに試せるサンプルファイルも提供されているので実践的に学習できるのが特徴です。
また、専用のURL:YouTubeチャンネルも開設されており、こちらも簡単なチュートリアル講座が定期的に公開されているので参考にしてみると良いでしょう。
HTML5の認定資格について
【HTML5プロフェッショナル認定資格】

HTML5プロフェッショナル認定資格は、エンジニアからデザイナーまで幅広くWebに関わる人に向けた試験で、自分のスキルと知識を証明する唯一の資格になります。
この試験に挑戦することで、Webコンテンツの制作手法や基本的なHTML / CSS / JavaScriptのプログラミングスキルを磨くことができるわけです。特に、現代のWebデザイナーはHTML / CSSのスキルは必須項目と言っても過言ではないでしょう。
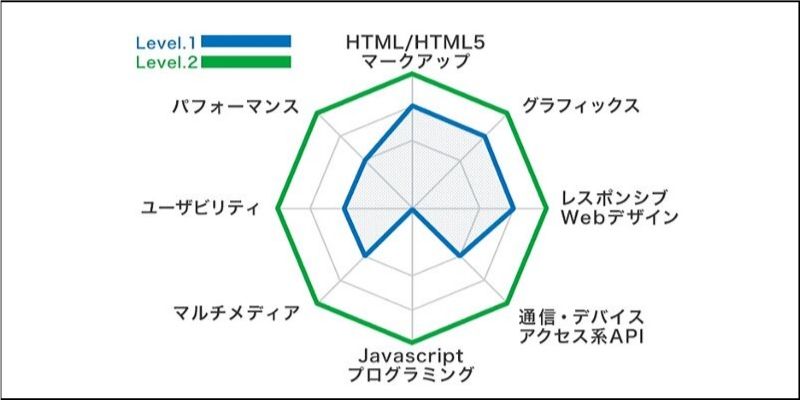
試験は大きく分けてレベル1とレベル2の2種類あり、その違いは以下のようなグラフで可視化できます。

基本的な知識だけならレベル1の資格の取得を目指すようにしましょう。
レベル1の出題内容としては以下のようなものが含まれています。
- HTMLの基礎知識
- CSSの基礎知識
- マルチメディアコンテンツ
- レスポンシブWebデザイン
- 基本的なWeb APIの仕組み
特にHTML / CSSについての知識を磨くことができるのが特徴でしょう。
CSSの活用方法
【こぴぺっと】

こぴぺっとは、実際にWebデザインで使われているコンテンツの作り方を紹介しているサイトです。
主にHTML / CSSによる作り方をサンプルコード付きで掲載しているので、ほとんどの主流なコンテンツは作れるようになるはずです。
例えば、以下のようなコンテンツが作れるようになります。
- 矢印アイコンのホバーエフェクト
- モーダルウィンドウ
- パンくずリスト
- タブの切り替え
- メニューやナビゲーション
- ブログカード
- ローディングエフェクト
- タイムライン
- 見出し・ボタン・リストなど
実際のプレビューもそれぞれ提供されているので、どのようなイメージになるのか把握がしやすい設計になっているのも魅力的です。
まとめ
今回は、Webデザイナーを独学で目指すための学習リソースについてご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- Webデザインのセンスは多数の作品を学ぶようにする
- ゲーム感覚でWebデザインの良し悪しを勉強できる
- 必須ツールやコーディング知識も学習するのがベスト
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!